NASA | SUITS Design Challenge
Creative Design Lead
NASA SUITS is a collaborative design challenge offered nation-wide that encourages university involvement in STEM research. The challenge involves designing an augmented reality (AR) environment (interface) on the Microsoft® HoloLens for astronauts to aid them on space walks (extra-vehicular activity).
I was the Creative Design Lead for team BU Earth, Bradley University's response to the challenge. Our team was on its second year when I joined in 2018 and our proposal was selected that December. We were accepted alongside acclaimed universities like Harvard University and Virginia Tech. Upon completion, we were invited on-site at NASA's Johnson Space Center in Houston, TX to test our designs in a simulated EVA environment. We also had the honor to present our methods, designs, and research to NASA and Microsoft® representatives on-site.
My role was to manage the User Interface (UI) and User Experience (UX) design of our project to insure that our target users (trained astronauts) were receiving an AR environment that was truly useful. I also coordinated our efforts with the programmers and engineers on our cross-disciplinary team so that we were successfully iterating according to Agile methodologies and user-centered design principles.
My specific duties were:
• Lead our user interface design efforts
• Lead our user research efforts (from ideation to user testing)
• Manage and delegate tasks among designers
• Work with programmers to insure UI designs are properly implemented
• Assist programmers by creating code for UI elements where needed
• Visual & graphic design (create design assets)
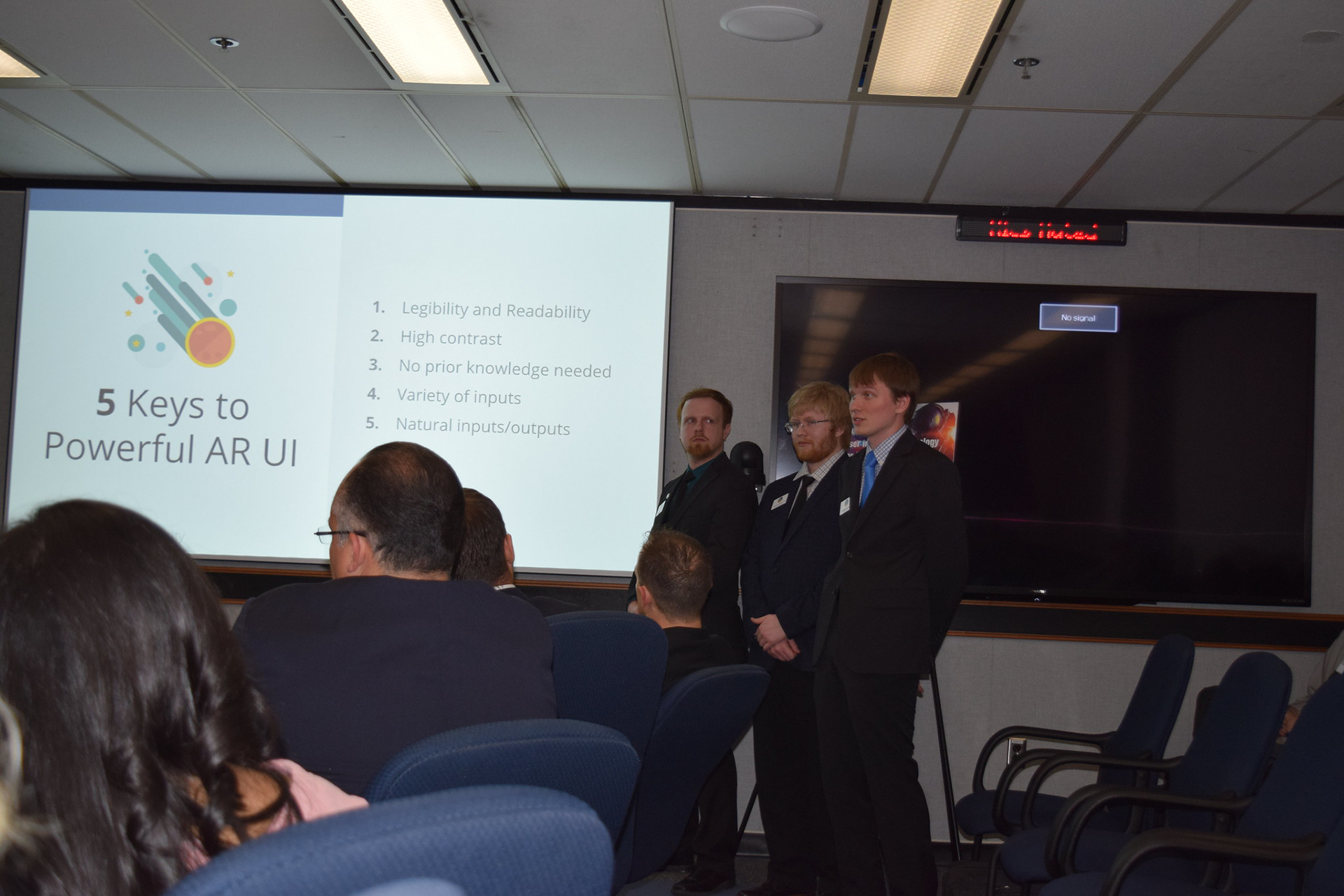
• Present work to NASA/Microsoft® representatives (create presentations/visualizations)
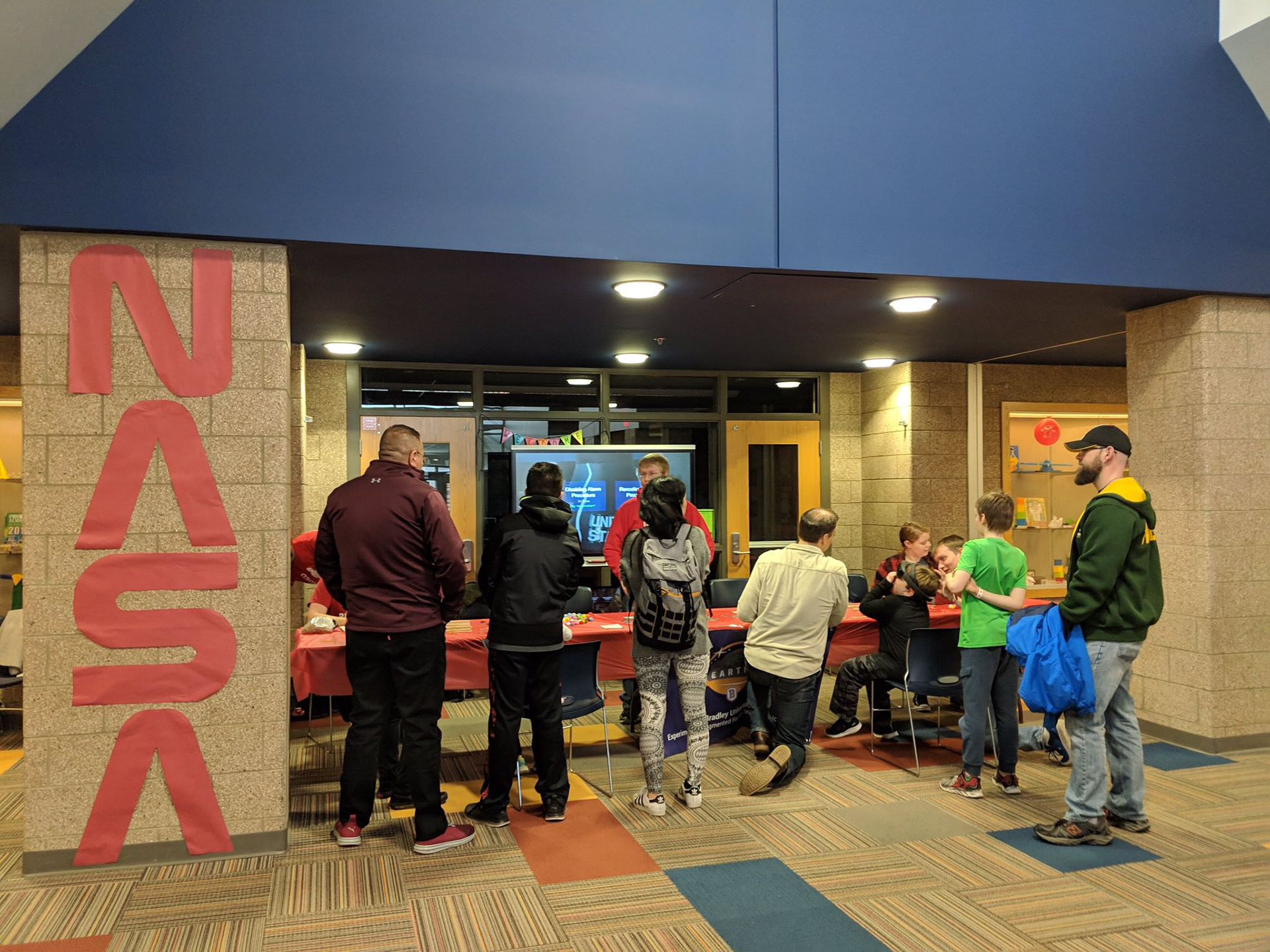
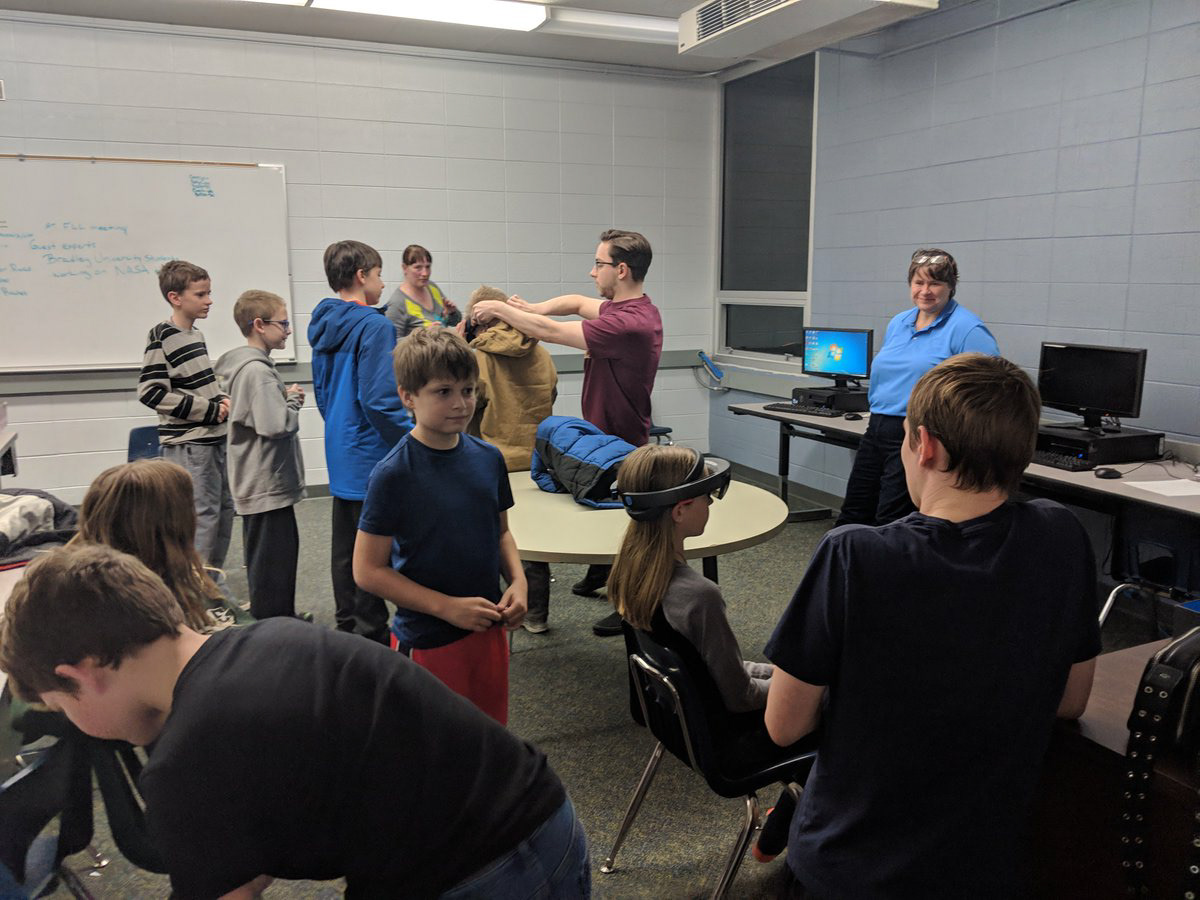
• Engage in or lead STEM outreach programs
Design & development tools used:
• Adobe Photoshop & Illustrator
• Adobe XD (prototyping tool)
• Adobe After Effects & Media Encoder
• Adobe Creative Suite/Cloud
• Unity 3D
• MRTK (mixed reality toolkit)
• Microsoft® Visual Studio C#
• Microsoft® Azure
• Microsoft® HoloLens
Project management tools used:
• Google Drive
• Slack
• Trello
• Brightspace
• Github (Git for version control)
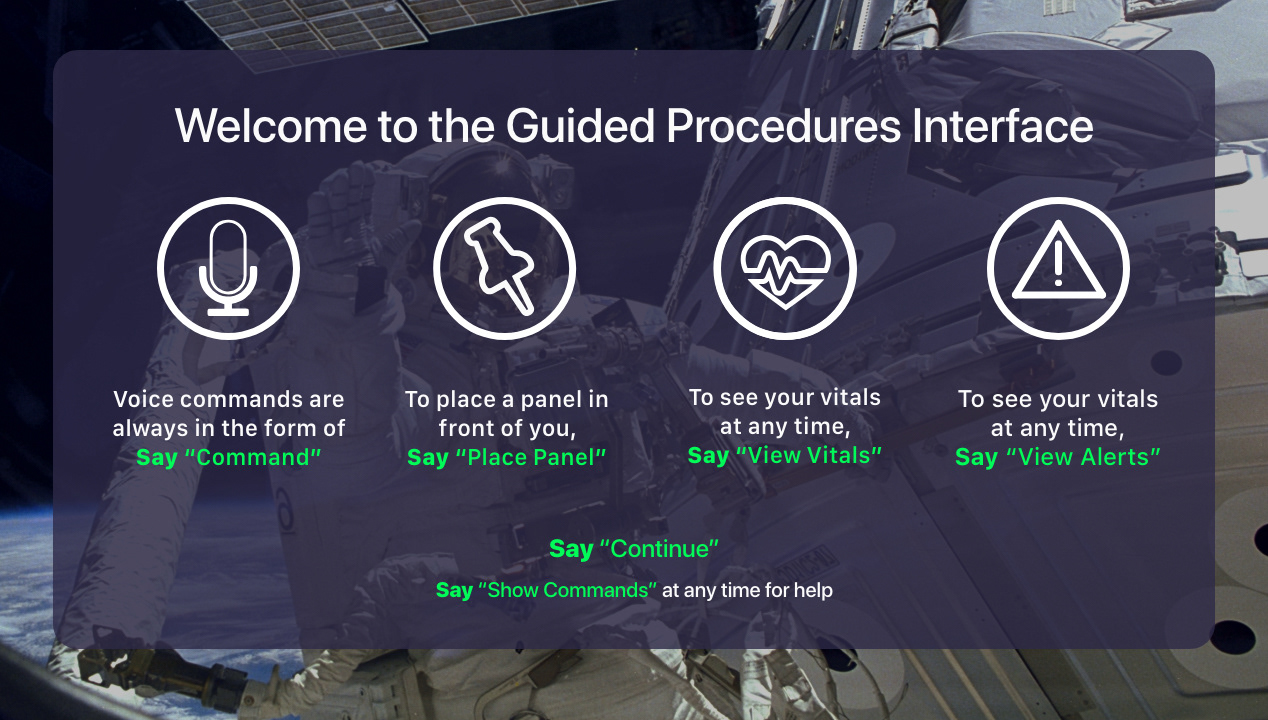
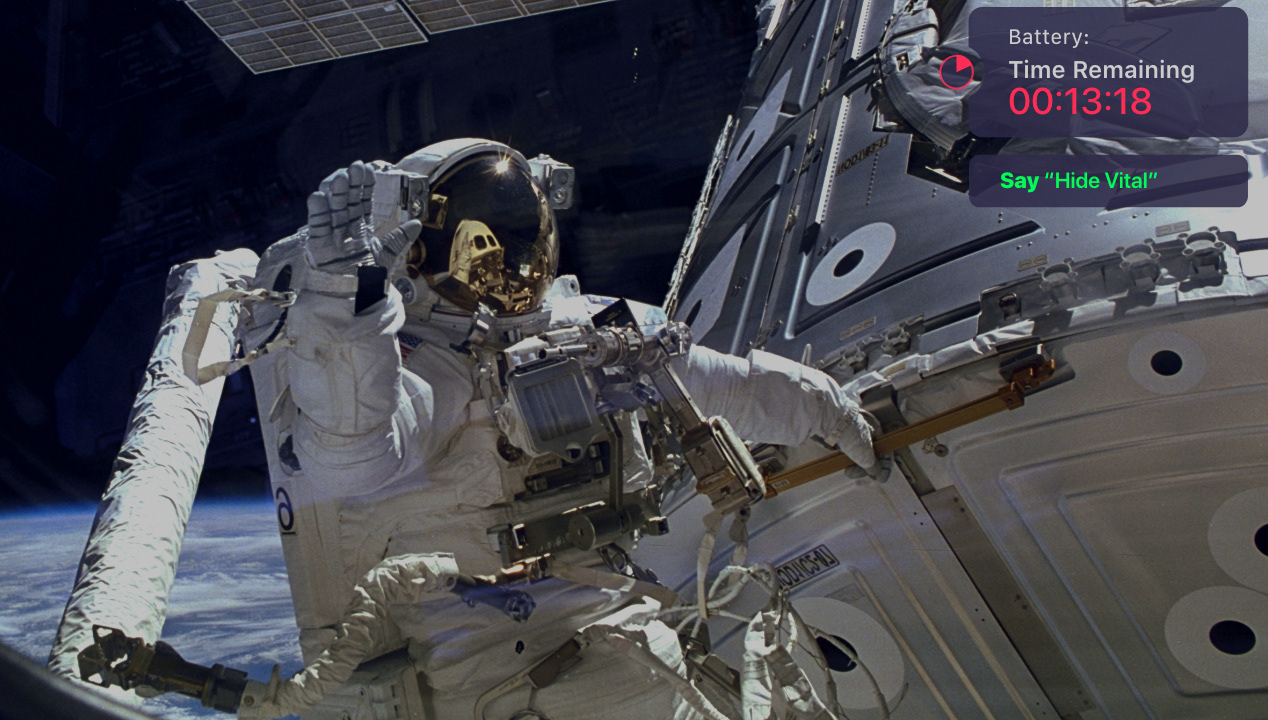
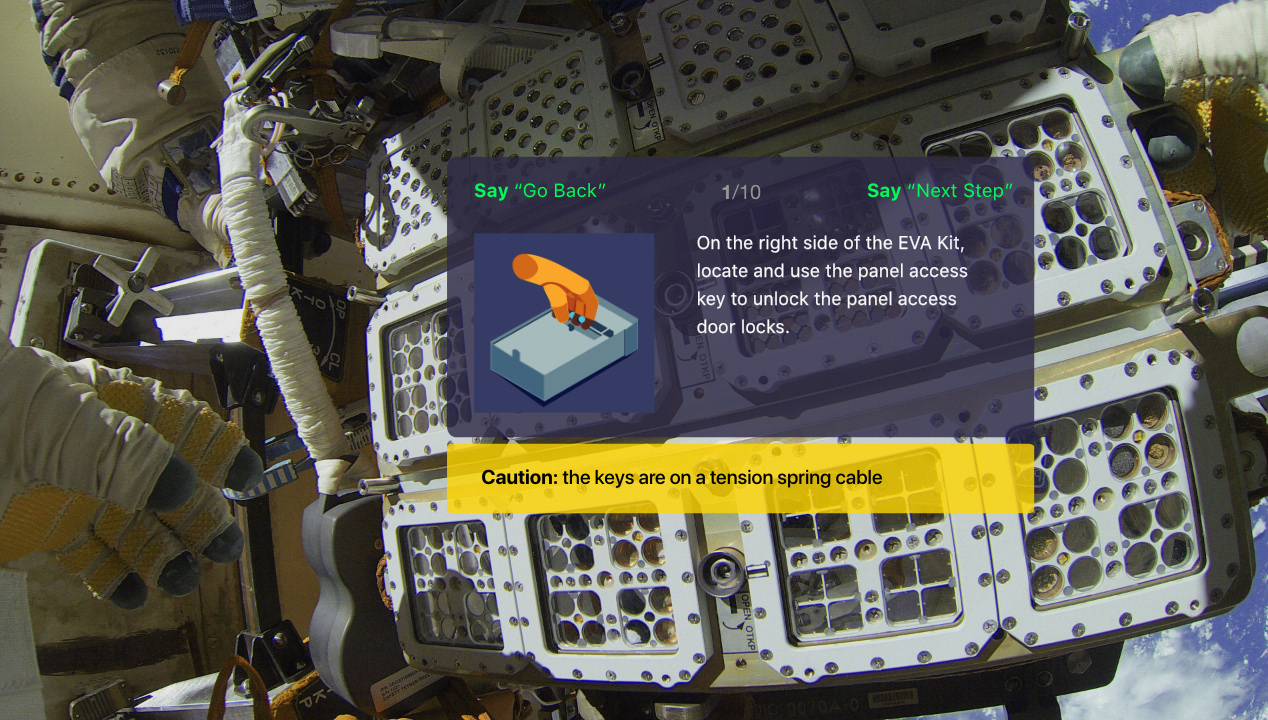
Demonstrations of the Interface
Testing the AR interface in low ambient lighting conditions (on MicroSoft® HoloLens)
Testing the AR interface in higher ambient lighting conditions (on MicroSoft® HoloLens)
Digital Mockups








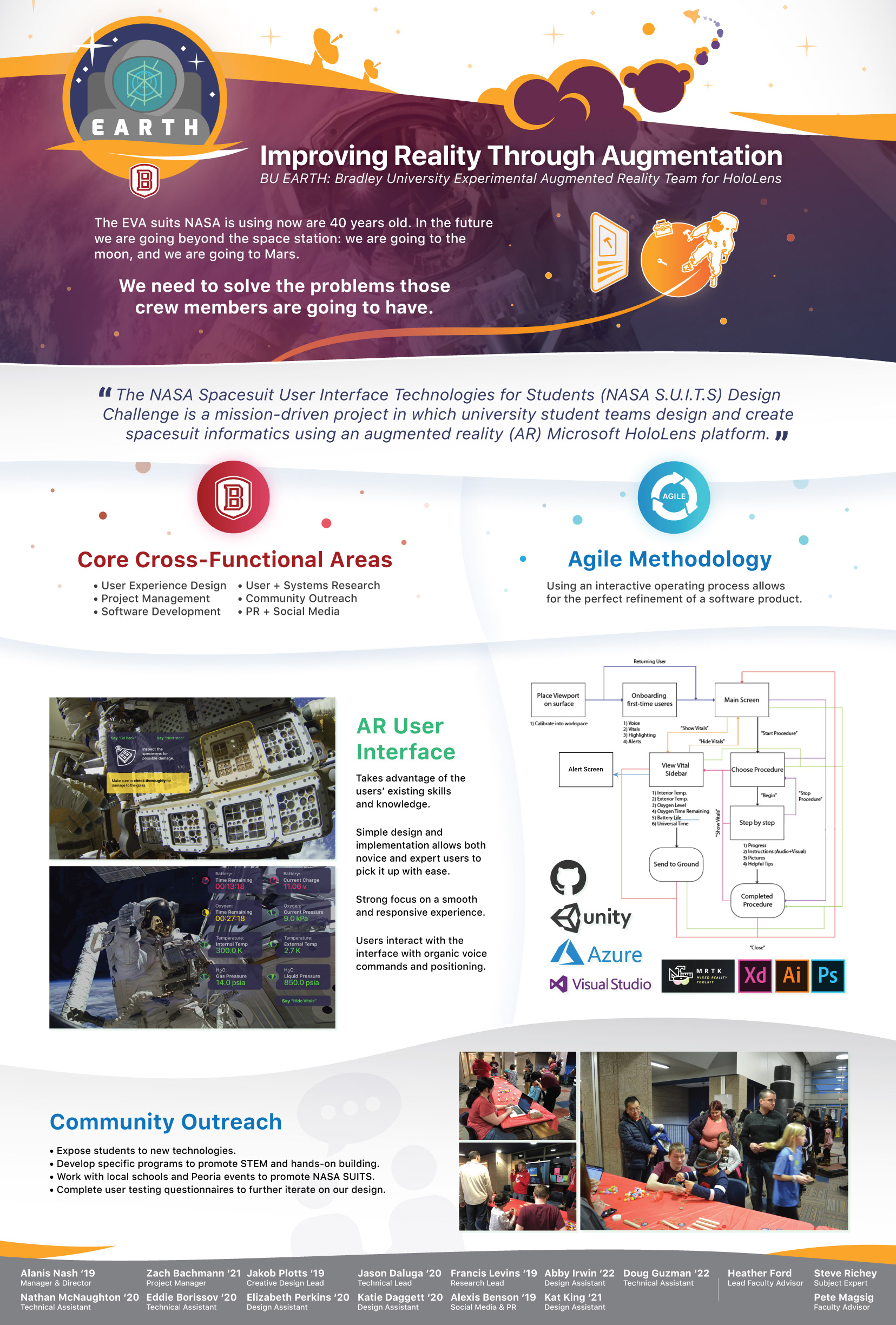
Banners and Posters


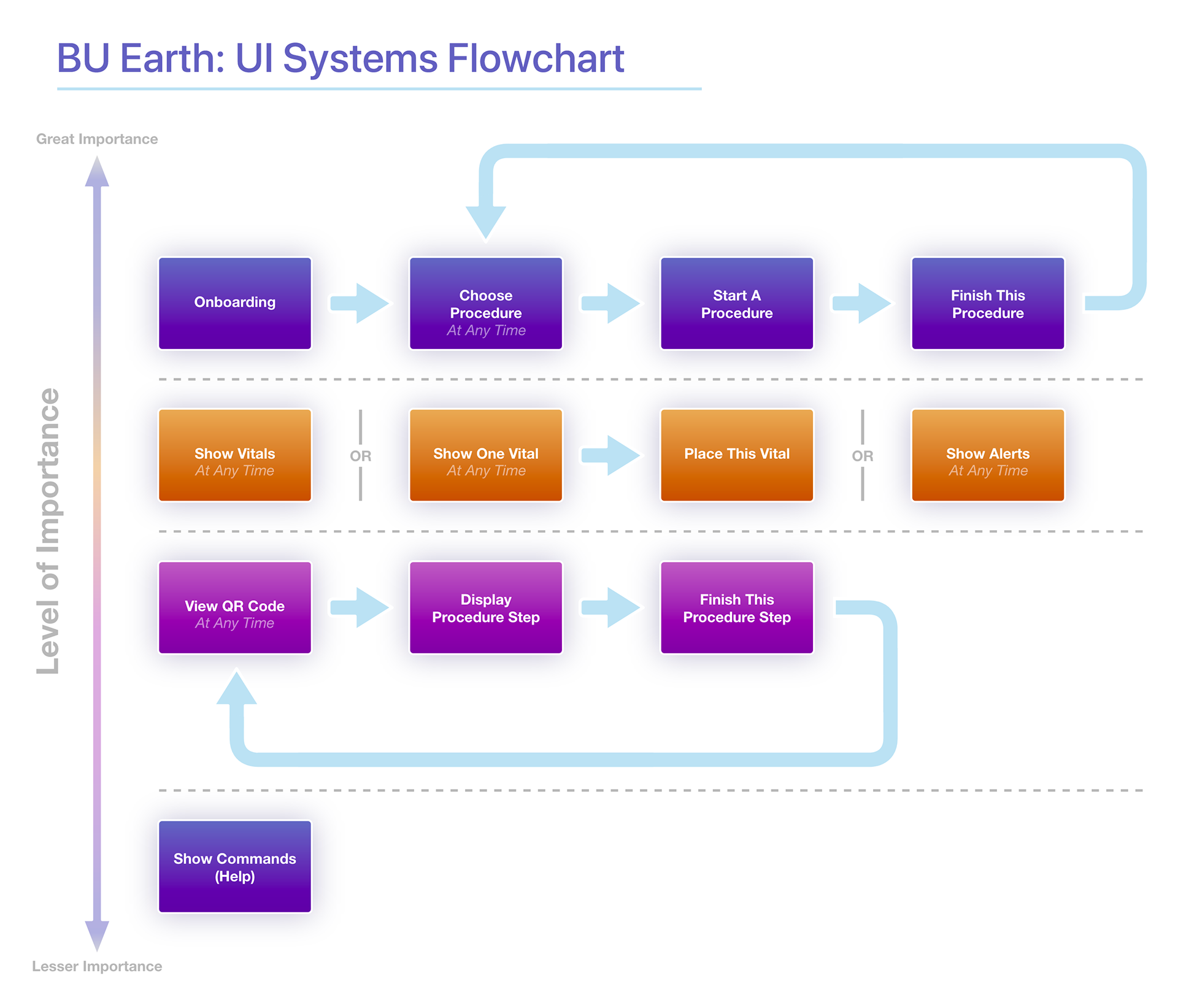
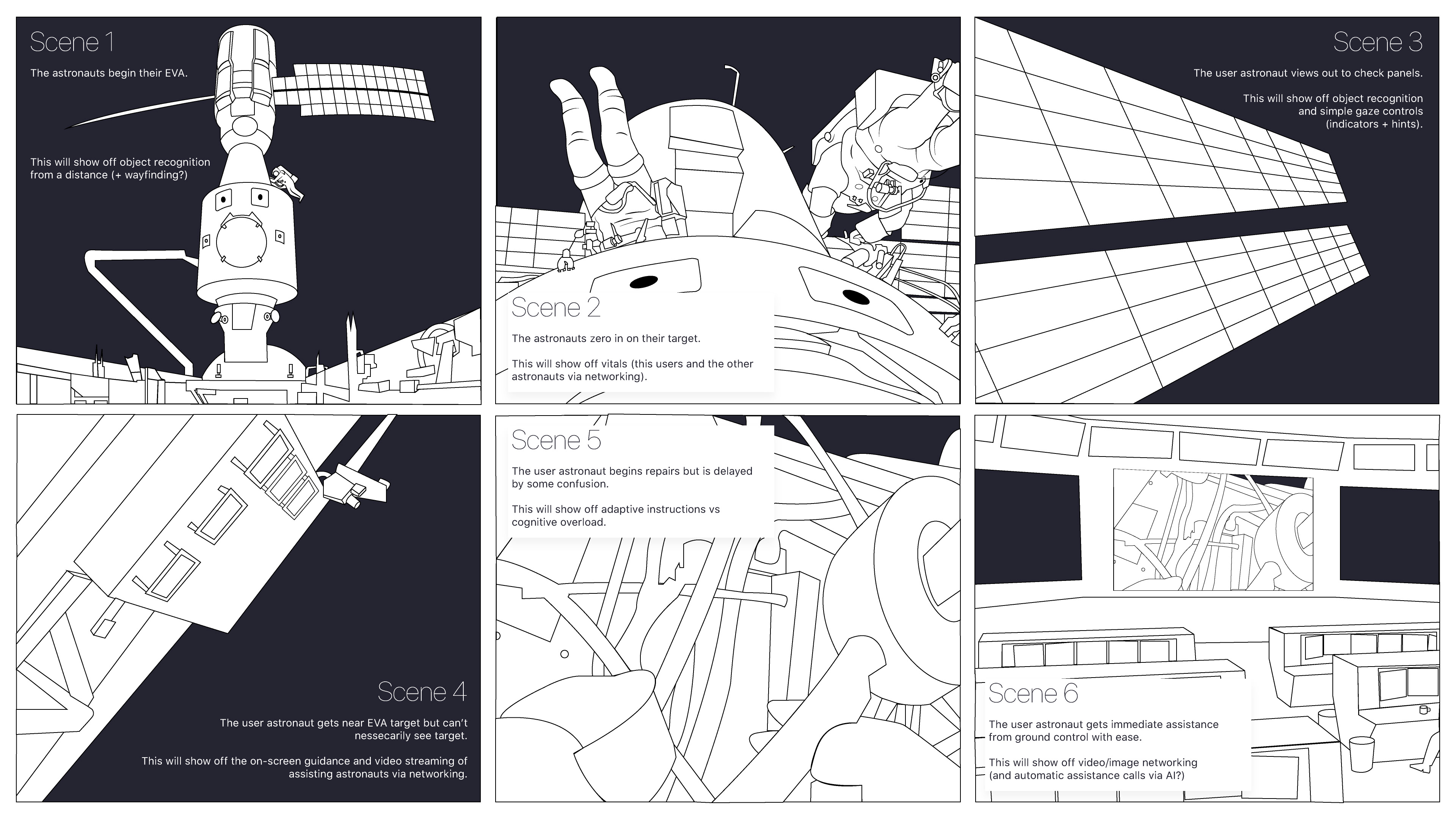
App Flow Chart and Storyboard


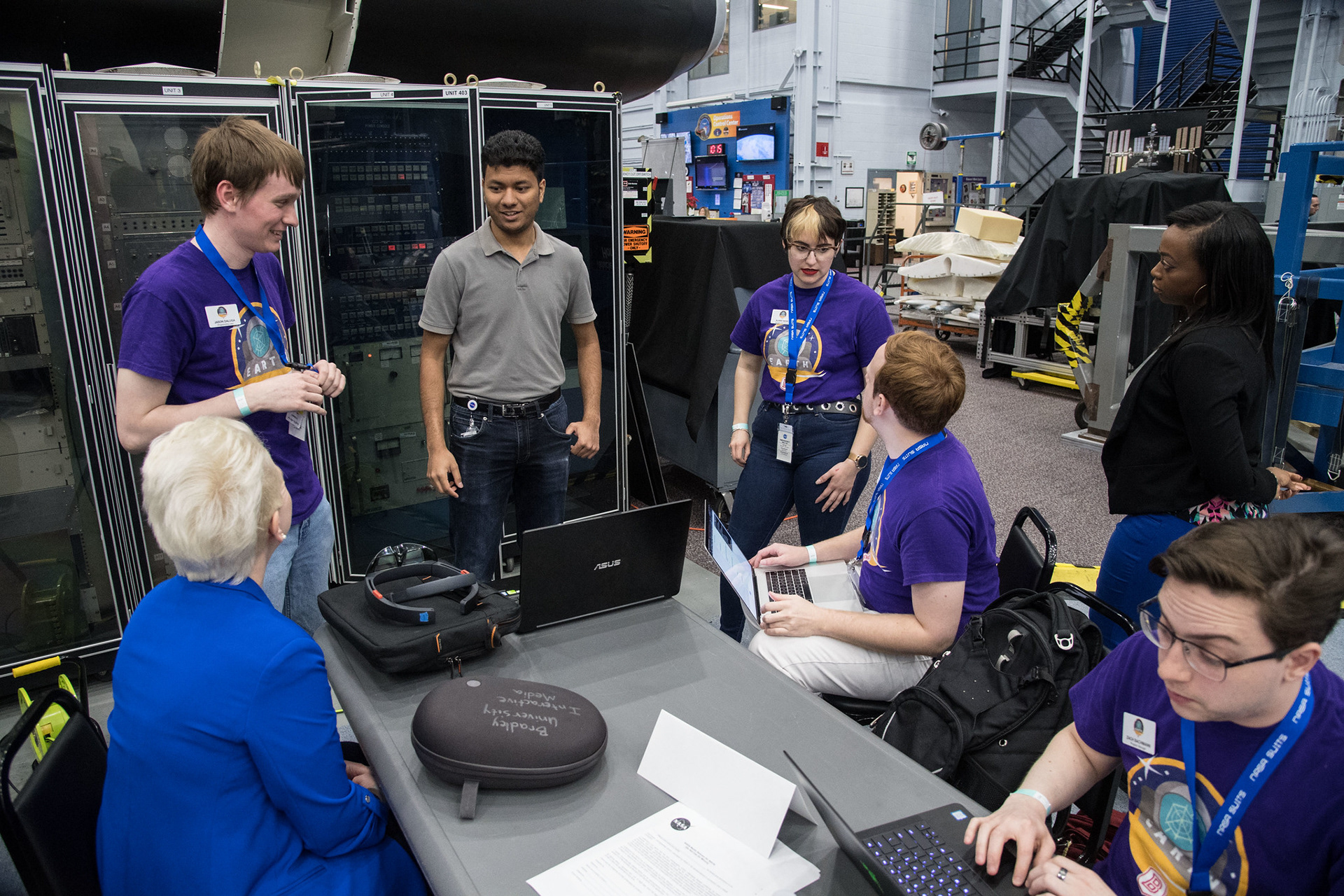
Photo Gallery















Jakob Plotts | Artist • UX Designer • Programmer | 2019