Jump Simulation | Rube-E App/Device
UI & UX Designer (internship)
Below is the work I produced during my internship as a UI/UX Designer at Jump Simulation (part of OSF in Peoria, IL) from 2018 to the beginning of 2019. I worked closely with a multi-disciplinary team of designers, programmers, and biomedical engineers to produce a brand new innovative project from scratch using state of the art 3D printing and Augmented Reality (AR) technology. This project focused on entertaining and teaching kids STEAM (Science, Technology, Engineering, Art/Design, and Math) concepts while they are in the hospital for extended periods of time (typically due to chronic illness).
This was all very important because studies show that kids with chronic illnesses who are coming into the hospital for long period of time often fall behind in their school work due to numerous and consistent absences. These situations are also often very stressful and quite boring, so having something new and exciting that could keep them ahead of the game in education while also easing the emotional burden of being there was a great cause and one I was so happy to be a part of!
Over the course of this project, my team and I followed an Agile schedule. We were given a set of major deadlines at which points we needed to have deliverables ready to present. To manage this, we thoroughly assessed and divided appropriate tasks among our team. Our team was cross-disciplinary meaning we had human-centered designers, UI/UX designers, software developers, engineers, and bio-engineers all working hard together to solve these complex issues. We each brought our unique background and experiences to the table to help each other better understand areas we had no formal knowledge of like medical care. We also had subject matter experts (SMEs) that we would be in constant contact with to make sure we had full understanding of any situation. We even continually took immersion trips throughout OSF, The Children's Hospital of Illinois, and St. Jude to get a better understanding of the environment our users (in-patients) were experiencing on a regular basis. All of this to insure that we were developing a solution that truly make an impact on our target users and our stakeholders.
My specific duties were:
• Lead the user interface design efforts (mobile or otherwise)
• Work with service designers to facilitate user-centered design strategies
• Perform user testing & preliminary research (immersion walks/trips)
• Create visual & graphic design assets (create all design assets)
• Insure marketing guidelines are upheld (create style guides)
• Present work to stakeholders (create presentations/visualizations)
• Assist in other projects at Jump such as the ARCHES HF app grant
• Engage in or lead STEAM outreach programs
Design & development tools used:
• Adobe Photoshop & Illustrator
• Adobe XD (prototyping tool)
• Adobe Premier & Media Encoder
• Adobe Creative Suite/Cloud
• Optimal Workshop
• Unity 3D
• Vuforia for Unity
• Microsoft® Visual Studio C#
Project management tools used:
• Atlassian Confluence®
• Google Drive
• Slack
• Dropbox
• Trello
3D Printed Rube Goldberg Device/Toy
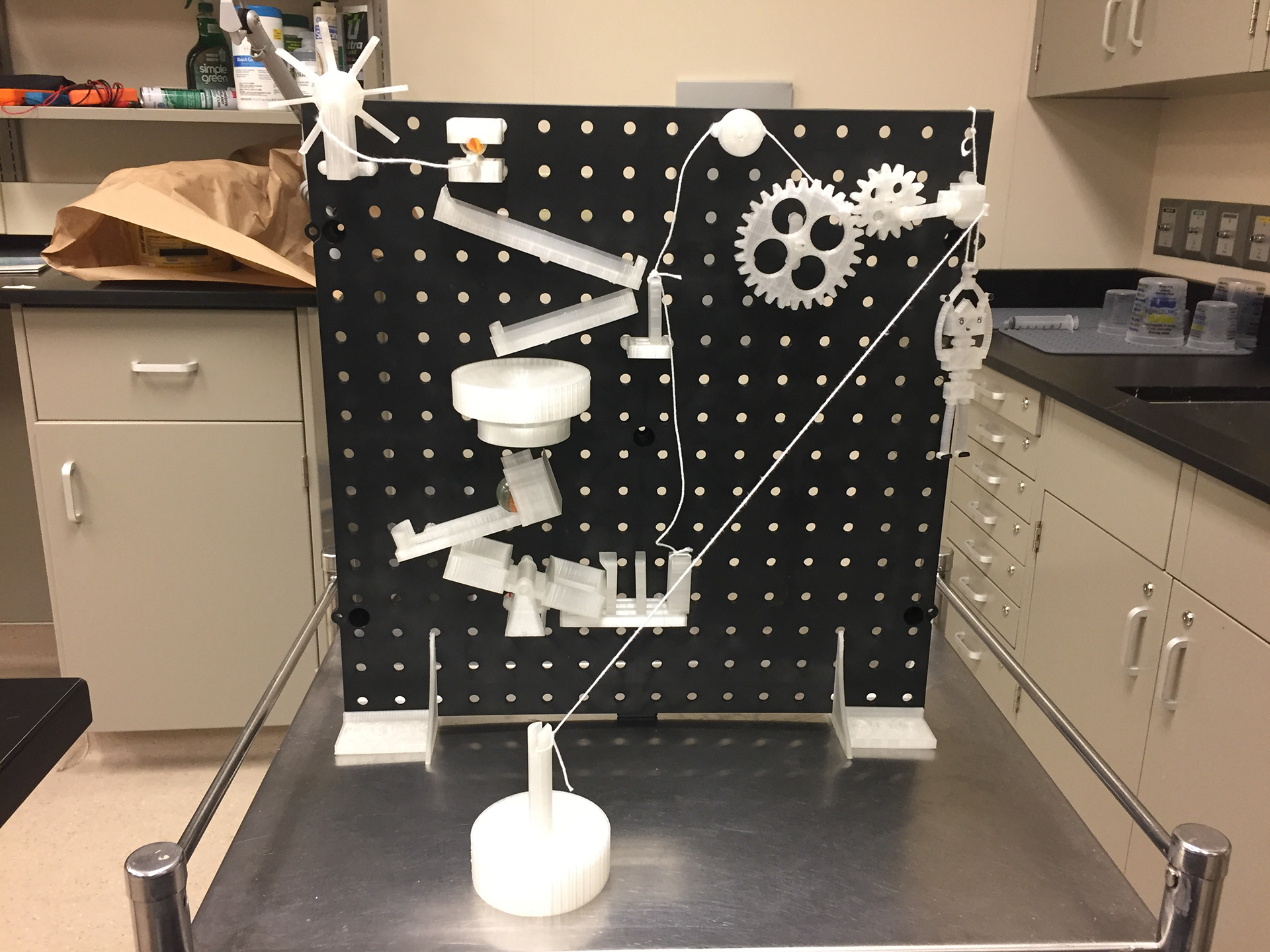
The 3D printed physical aspect of our project (a buildable/pinnable Rube Goldberg machine)
Digital Mockups

Onboarding screen 1: Welcome

Onboarding screen 2: Building

Onboarding screen 3: Modules

Onboarding screen 4: Rube

Onboarding screen 5: More

Home screen aka user dashboard

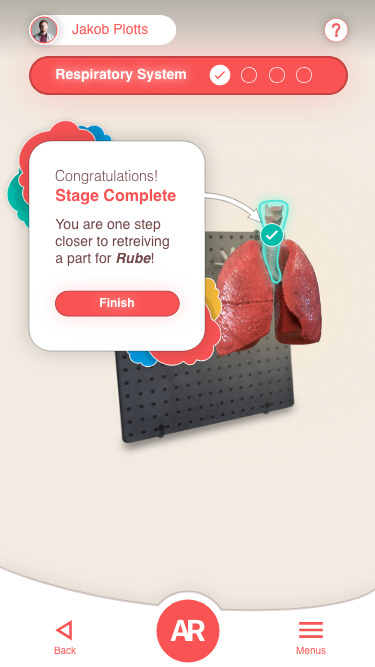
AR mode in action. AR models are projected over rube goldberg pieces to show how their bodily systems work.

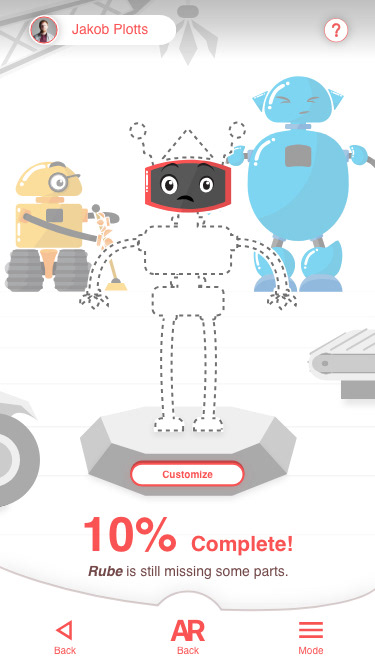
Rube construction screen. This shows the score, awards, and completed modules of the user. Parts are earned and Rube can be fully customized by the user with them.
User Flows

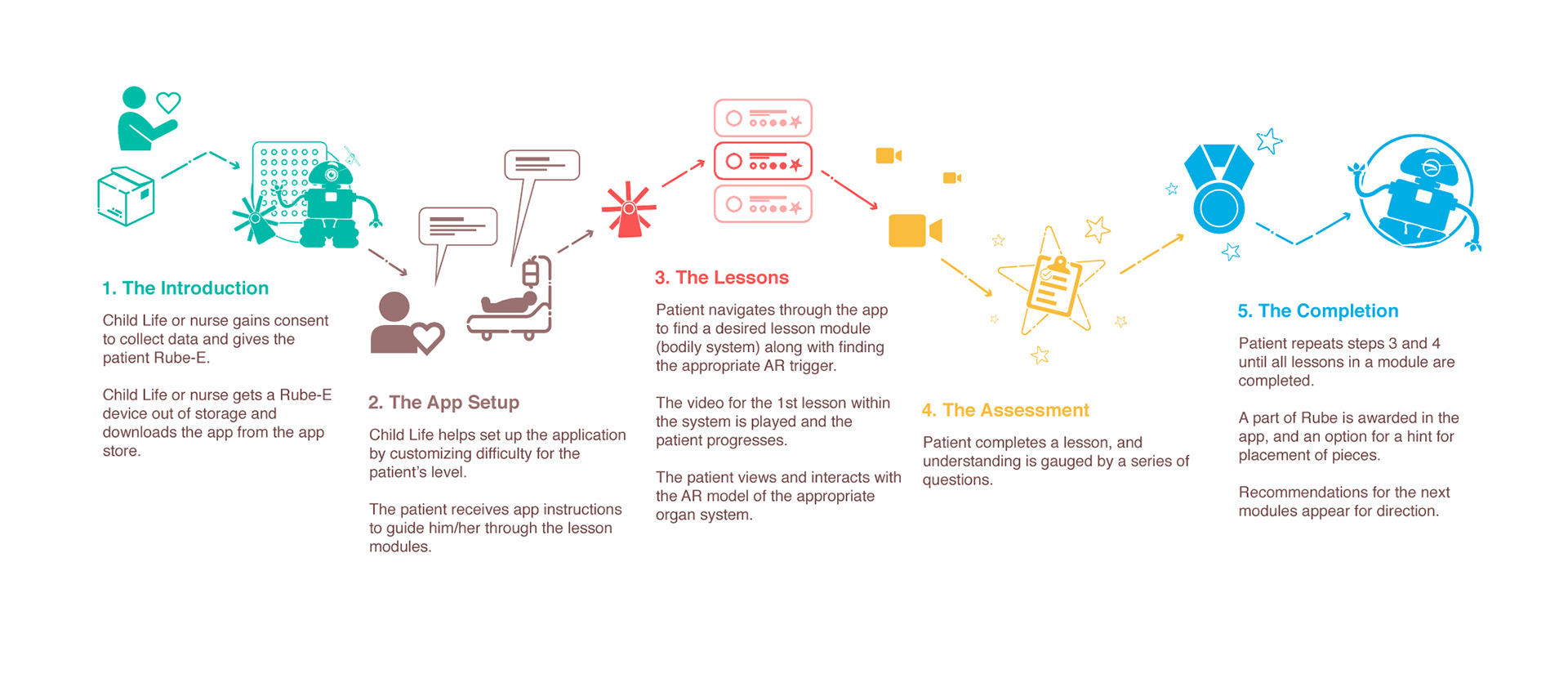
Flowchart of the patients experience from introducing the product to completion of its lessons

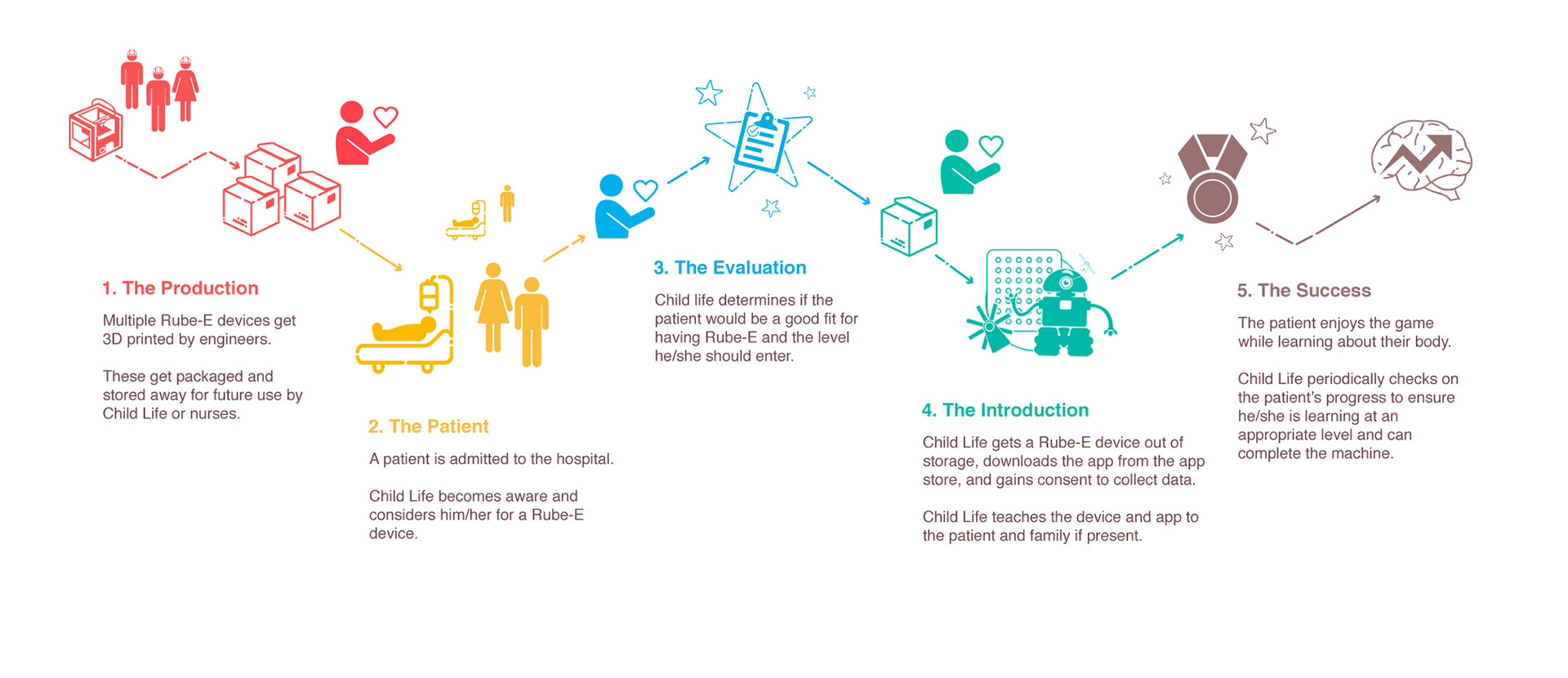
Flowchart of the nurses/child-life experts experience from introducing the product to patients learning it material
Moodboard and Characters

Initial moodboard (older character designs)

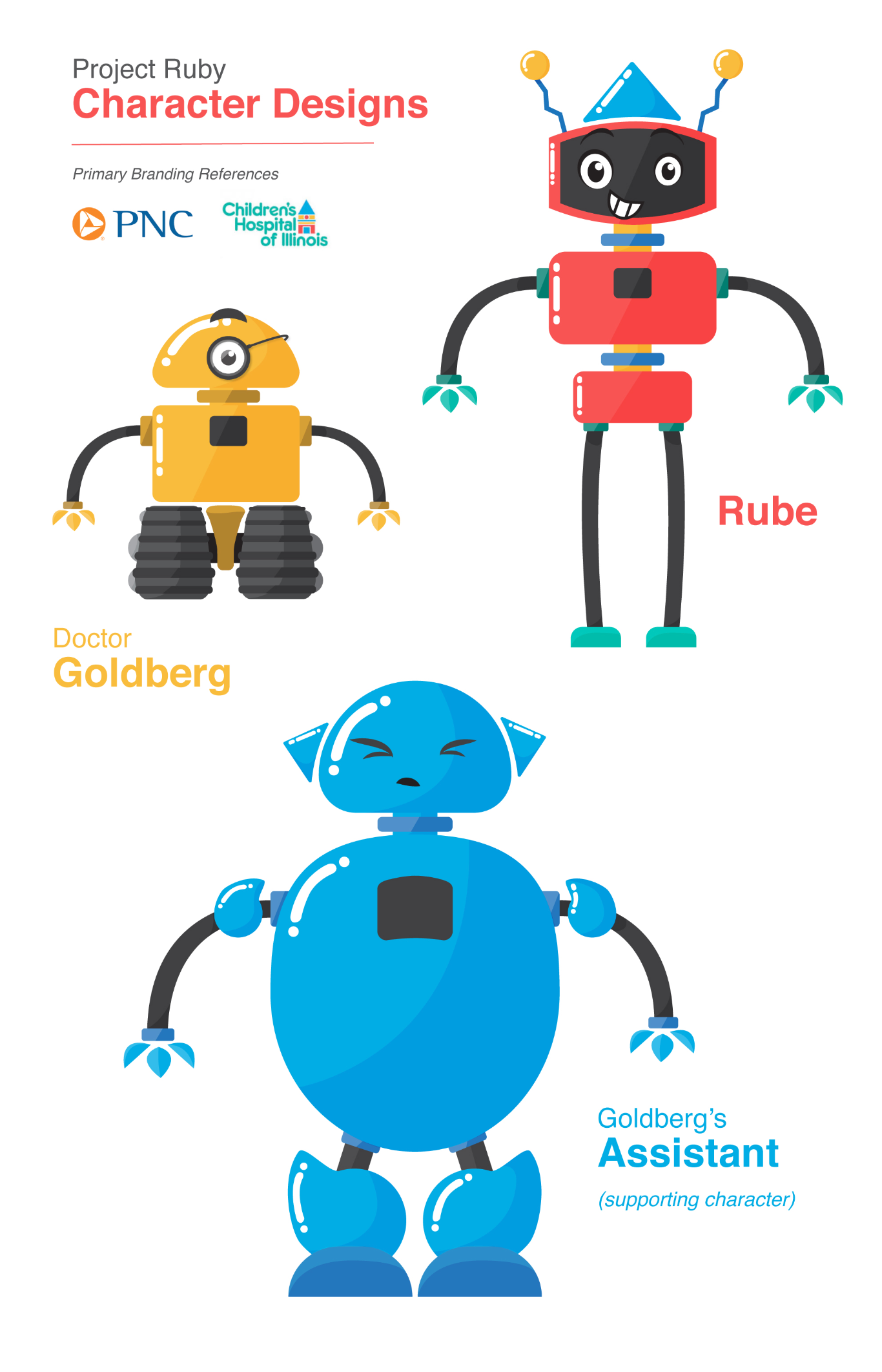
Character designs (most recent)
Prioritization Graphs

Pains pyramid diagram showing every user pain point we identified and their level of priority based on extensive interviews/polls

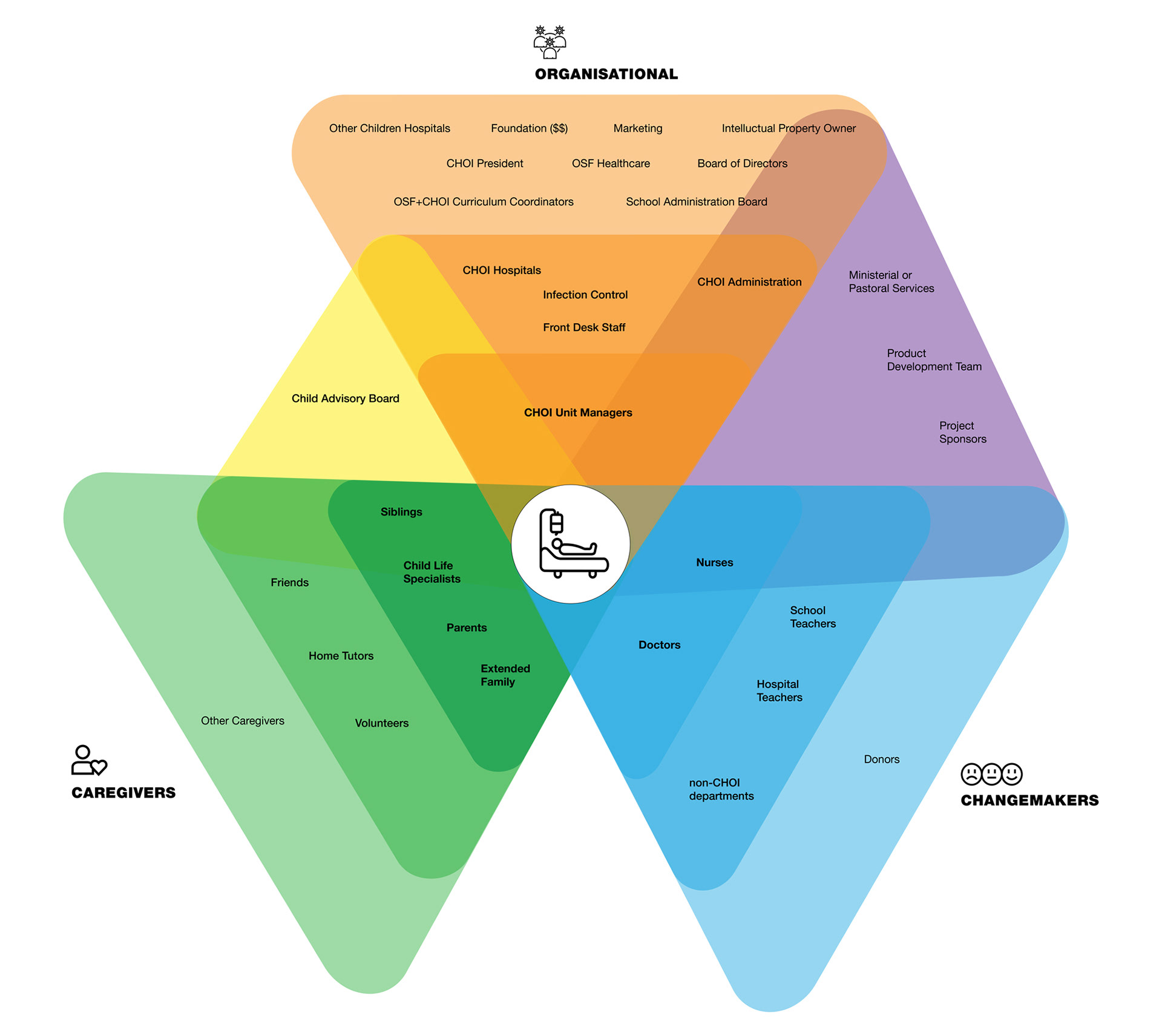
Stakeholder map identifying every stakeholder/role related to the product and how close they are to the patients
Personas and Empathy Maps

A sample persona constructed from various interviews and research done at the childrens hospital in Peoria, IL

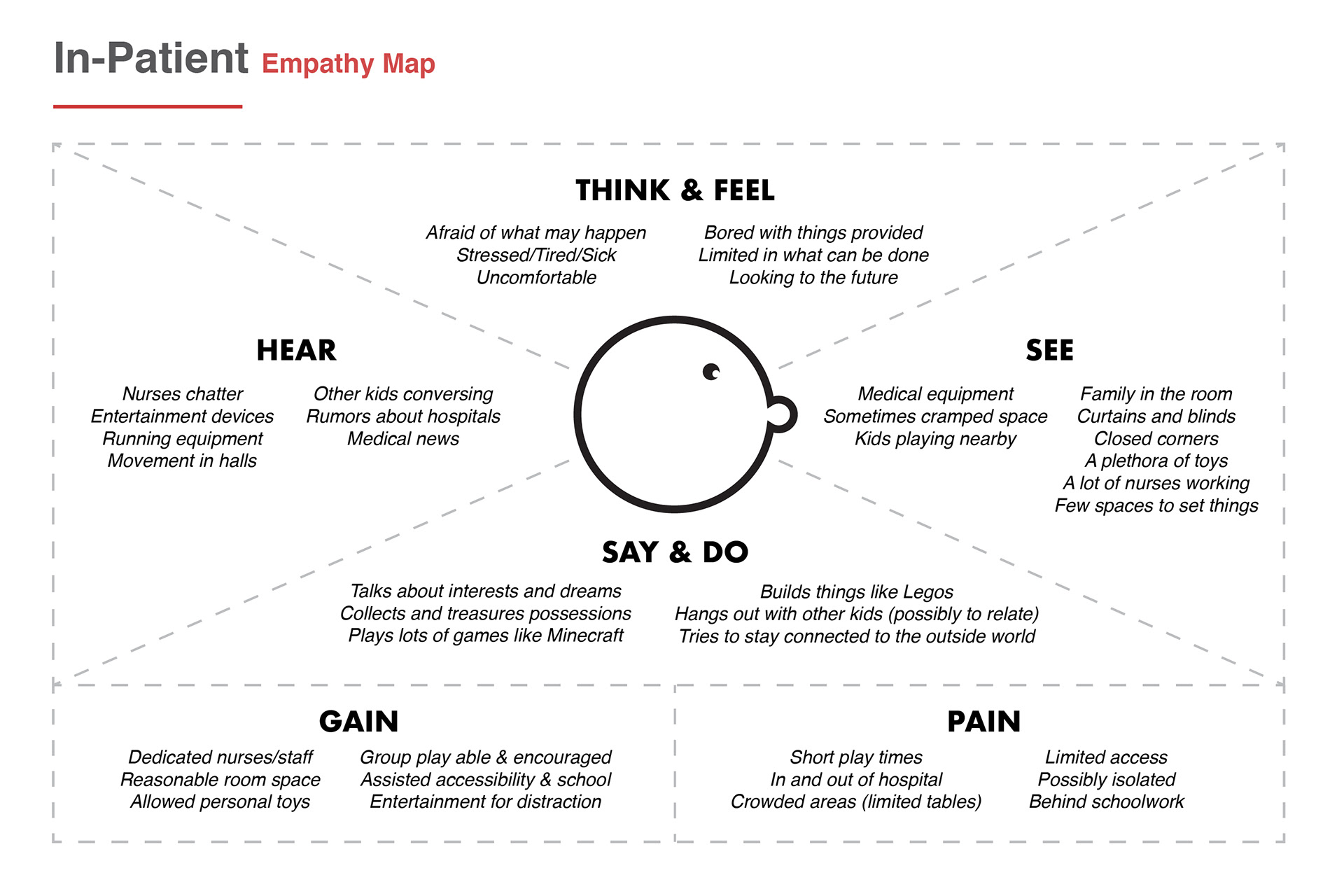
Empathy map illustrating the various aspects of the patients experience in the hospital based on our interviews/research

Empathy map illustrating the various aspects of the nurses/child-life experts experience in the hospital while tending to patients based on our interviews/research
Photo Gallery

The 3D printed rube goldberg machine. Completely customizable by users, and it's cheaply and efficiently created using a 3D printer (an initial condition for our project).

Card sorting techniques at work!

Card sorting techniques at work!

Card sorting techniques at work!

Presenting a milestone to the VP.

Ranking/prioritizing pain points using the 20/30/50 rule (20% in high priority, 30% in mid-priority, 50% in low priority).

Ranking/prioritizing pain points using the 20/30/50 rule (20% in high priority, 30% in mid-priority, 50% in low priority).

Ranking/prioritizing features with regards to how well they solve pain points using the 20/30/50 rule (20% in high priority, 30% in mid-priority, 50% in low priority).

Listing out all the known stakeholders of our project.

Sorting the known stakeholders according to how closely they are related to our target users (in-patients).
Jump Simulation | About Me 3D App
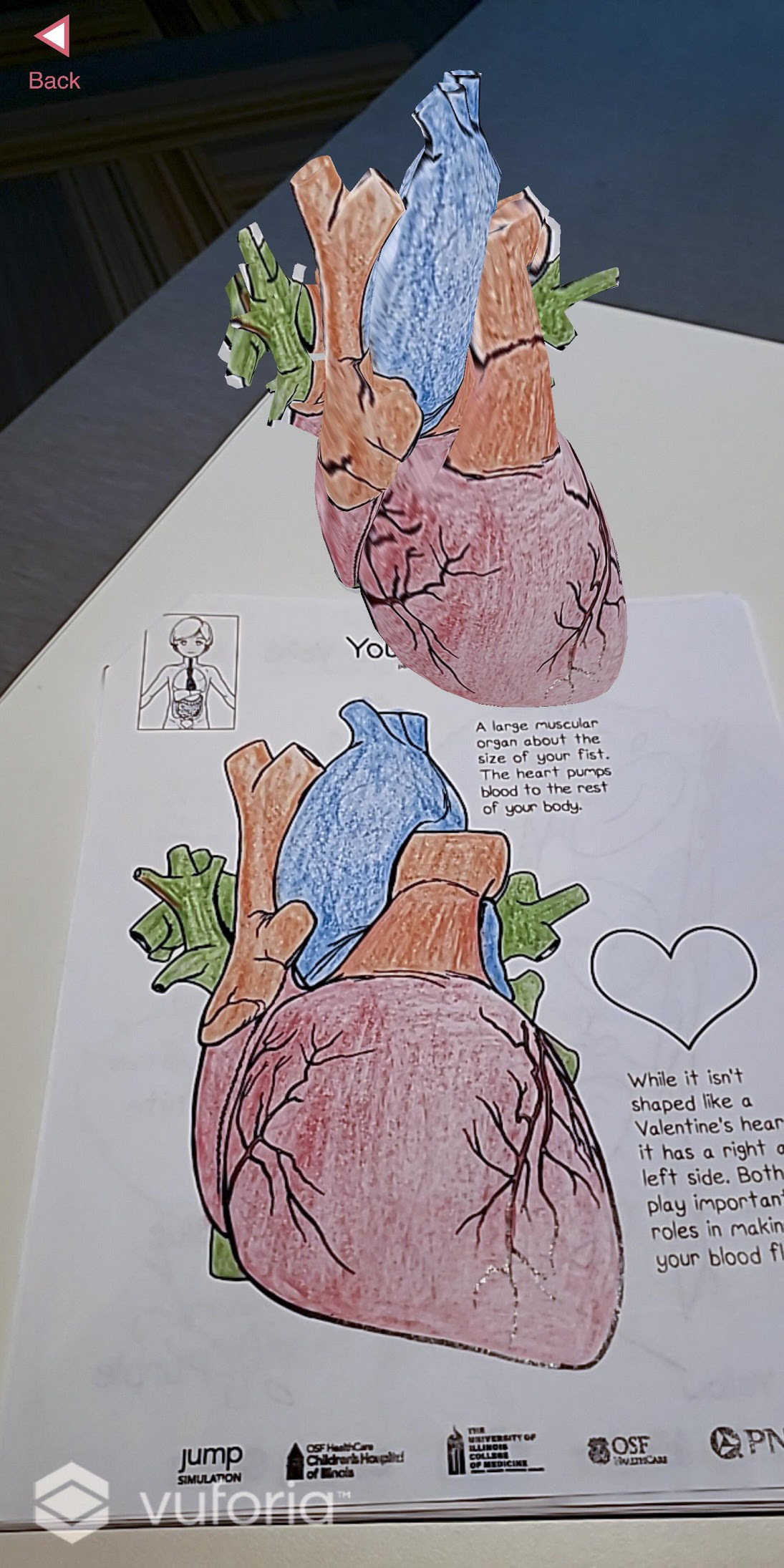
During the process of developing our prototype of Rube-E at Jump Simulation, our team also worked on another app that was being worked on at the time. It eventually became "About Me 3D" but started as an augmented reality (AR) coloring book. It works by detecting custom coloring book pages through a devices camera and then projecting nearby a 3D model of the object being colored. Anything drawn on the surface is mapped to the 3D model and reflected on the opposite side. The result is the experience of hand coloring a 3D model! It can even be rotated using finger gestures. We tested this app along with our own project and made design iterations on it as well. It did very well among our test groups of 8 to 14 year olds (our target audience) and proved to be a solid basis for what it would eventually become.
It has since been in development by other teams at Jump but our work still remains. The art assets for instance may be recognizable from my art assets done for Rube-E. This is because the work that I did went on to be used in a multitude of projects having to do with the same themes and goals, to teach STEAM (science, technology, engineering, art/design, and math) concepts to young patients and students everywhere.
I'm very proud of the impactful visual, user interface, and user experience design work I was able to produce that helped make products like these what they are today!
Graphics and Snapshots

Android Logo Version

IOS Logo Version

Example of the AR coloring book activities.

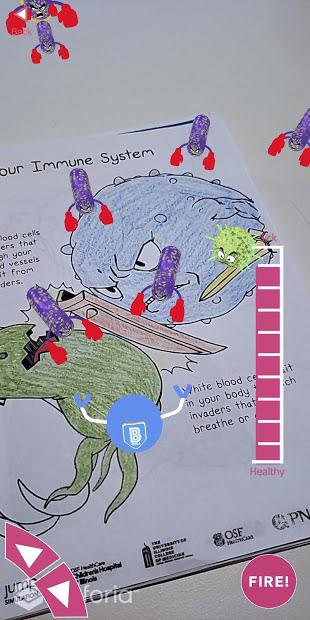
Example of the AR game activities.

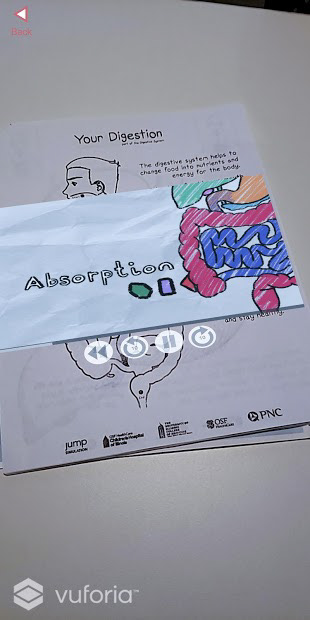
Example of the AR video lesson activities.
Jakob Plotts | Artist • UX Designer • Programmer | 2019